Strategic Angler Custom Lures
Strategic Angler is a custom fishing lure company whose website needed a major overhaul to strengthen current and capture new customer relations. With a short timeline till the unveiling and sale of a new product, I set out to refresh the website and address the client’s primary need to directly sell to customers.

PROJECT
UX/UI
TIME
6 months
TOOLS
- WordPress
- WooCommerce
- Pencil & Paper
- Figma
- Photoshop
PROCESS
- Empathize
- Define
- Ideate
- Prototype
- Test
CHALLENGE
Refresh the website to attract new customers and sell special inventory.
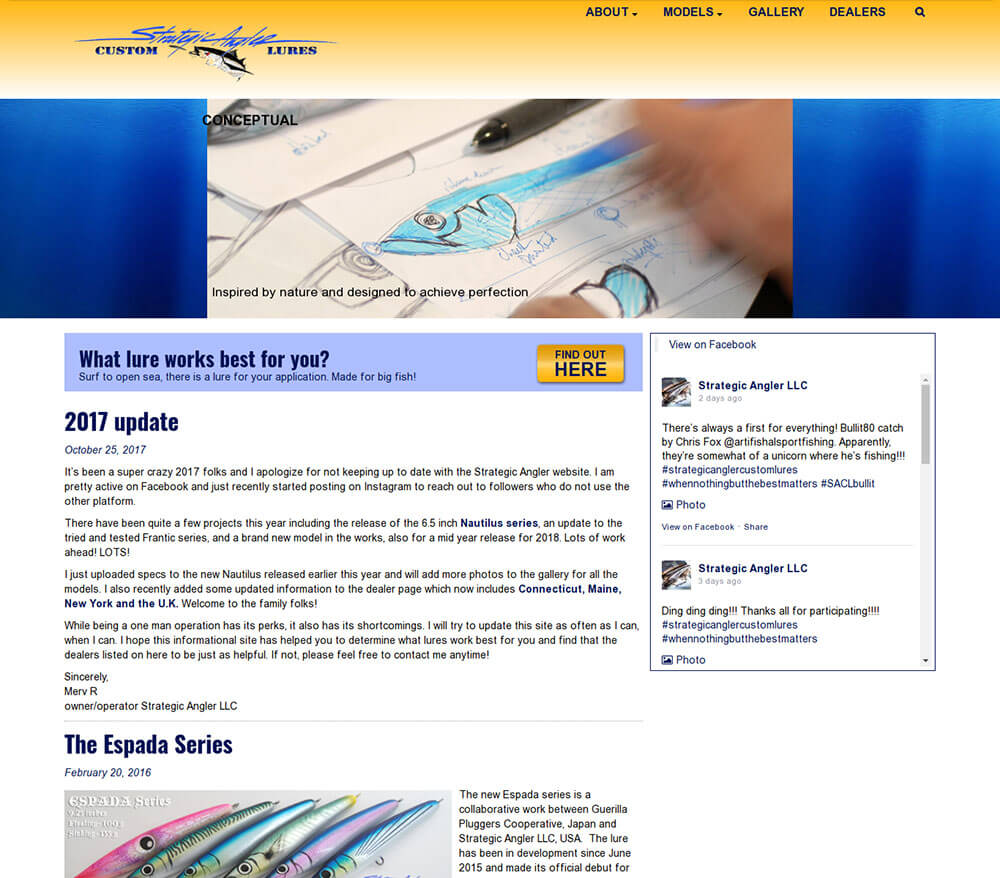
The client (Merv) had not updated his site for several years, so both the design and content were old. He also has lots of one-off/unique inventory that he would like to sell directly to customers.
GOALS
- Add E-Commerce
- Make it easier for client to maintain
- Refresh design to better serve customers

Understanding Users' Needs
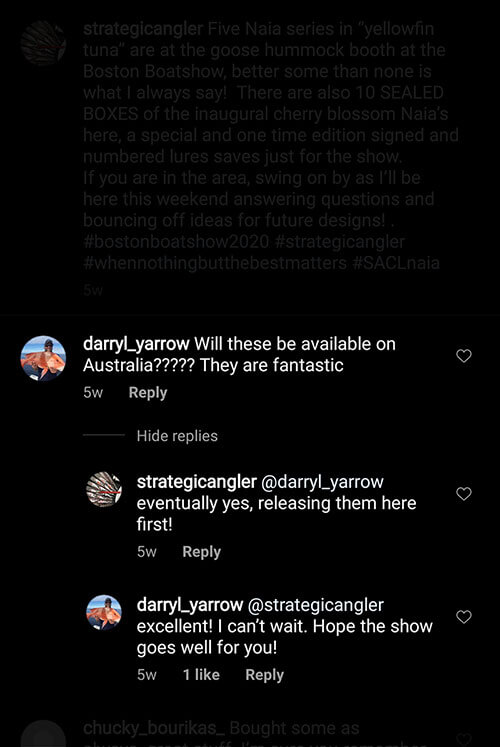
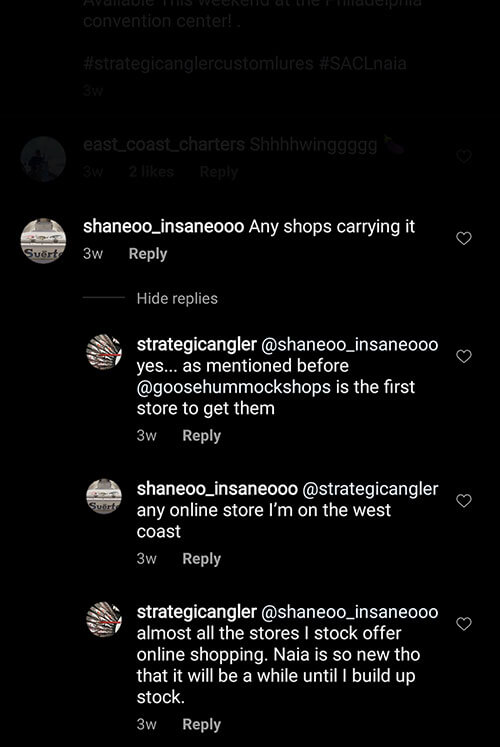
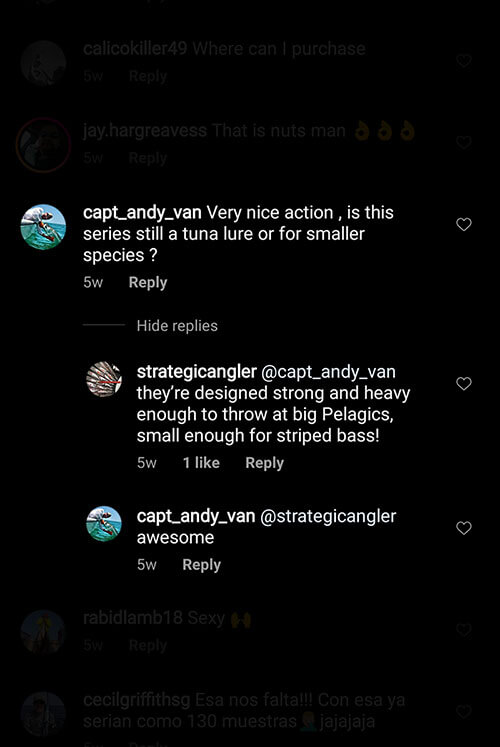
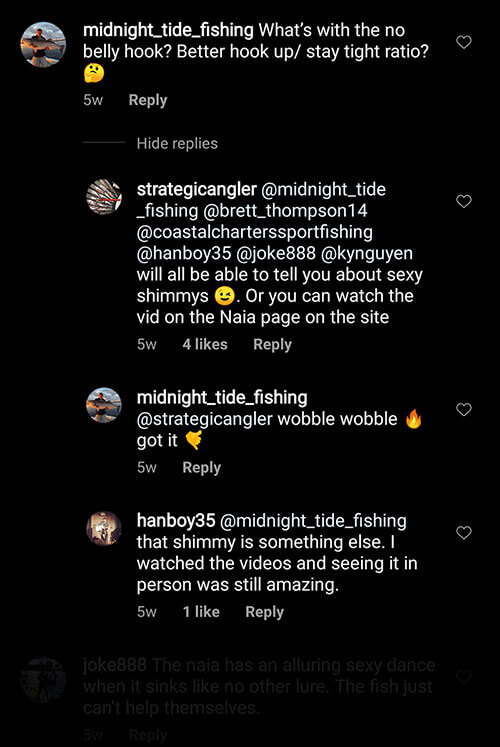
Although Merv’s needs were my primary concern for this project, it was also important for me to understand what his customers needed from his site. Having organically grown a following of over 10k on Instagram, I concentrated on questions asked in comments and discovered the two most common topics were product details and where to purchase.




I also analyzed commonalities and differences between his direct competitors (other custom lure creators that were not mass productions) regarding information, functionality, and design. I discovered that they either pushed users to buy their products through their online shop or provided product information with an alternative purchase method.
Siren Lures
- Black & white color scheme
- E-commerce (Shopify)
- Mobile-friendly
- No About section
- Mailing list sign up
- Search
- Social media links
- Single variant products
Jack Fin Lures
- Dark color scheme
- No e-commerce
- Mobile-friendly
- About section (large team)
- Some products include video
- Images used for text
- Information in English & Italian
Black Ledge Lures
- Light color scheme
- E-commerce (Shopify)
- Mobile-friendly
- About section (small)
- Mailing list sign up
- Search
- Social media links
To find the sweet spot between these two types of sites, Strategic Angler’s redesign would need to be a balance between being an informative site and an online shop.
Targeting the Issues
After my initial consultation with Merv and conducting some user and market research, I defined two point-of-view (POV) problem statements:
CLIENT FOCUSED:
The client needs to easily manage his website and directly sell to his customers because he would like to sell special inventory without having to invest a lot of time working on his website.
CUSTOMER FOCUSED:
Fishing enthusiasts need to easily find information on custom lures and where to buy them because they would like to purchase products that meet their needs and are proven to provide results – catch fish!
Finding Solutions
The core goal for both client and customer was to improve efficiency of tasks.
For Merv (the client)
- installed Elementor page builder to help with the maintenance of the WordPress site
- implemented Woocommerce to manage the inventory and sale of select product
- setup templates for key areas of the site, and provided initial training with the new tools
For his customers
- simplified and consolidated the current data by restructuring the content into smaller, easily defined chunks of information
- used standard terminology such as ‘lures’ instead of ‘models’
- organized vendors by location
- provided a quick glance comparison of lures to help customers quickly analyze and find what they’re looking for
My initial wireframes concentrated on using pockets of information complimented by images to reorganize the 4 main sections of the current site and improve the user flow.
Prototyping Before Launch
While building the e-commerce section of the site, Merv surprised me by changing the open timeline to a hard deadline to accommodate a new product launch. His concerns over the hype of the new product, and its affect on the new shop functionality made me briefly switch gears to research alternative solutions such as ticket sales platforms that could accommodate heavy site traffic. After inspecting customer interactions on the company’s social media feeds to determine that the amount of expected traffic would not overwhelm the site, we included the new product in the online shop.
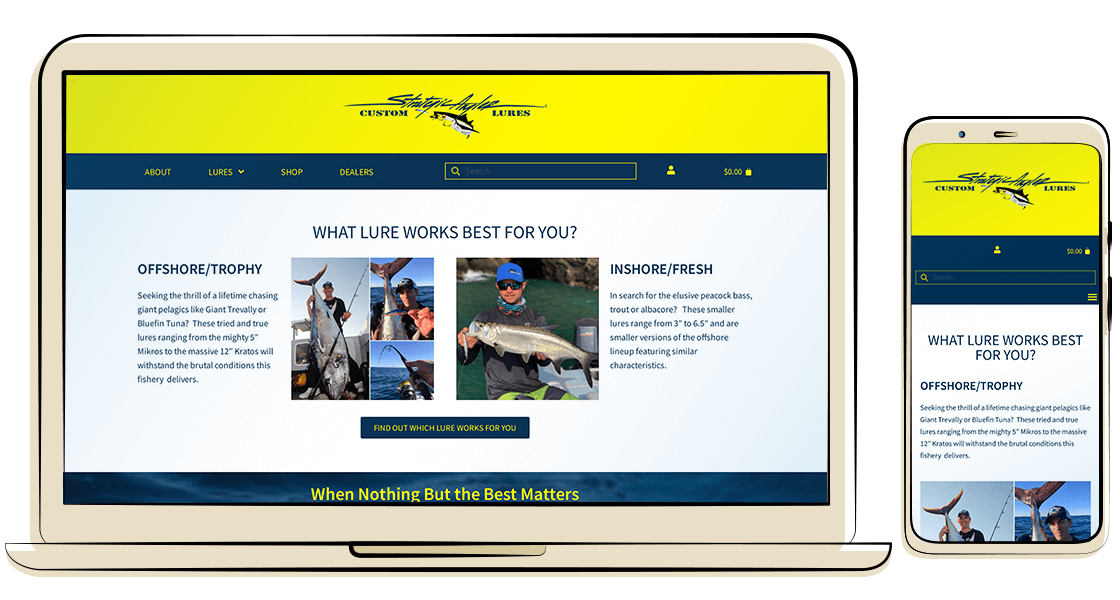
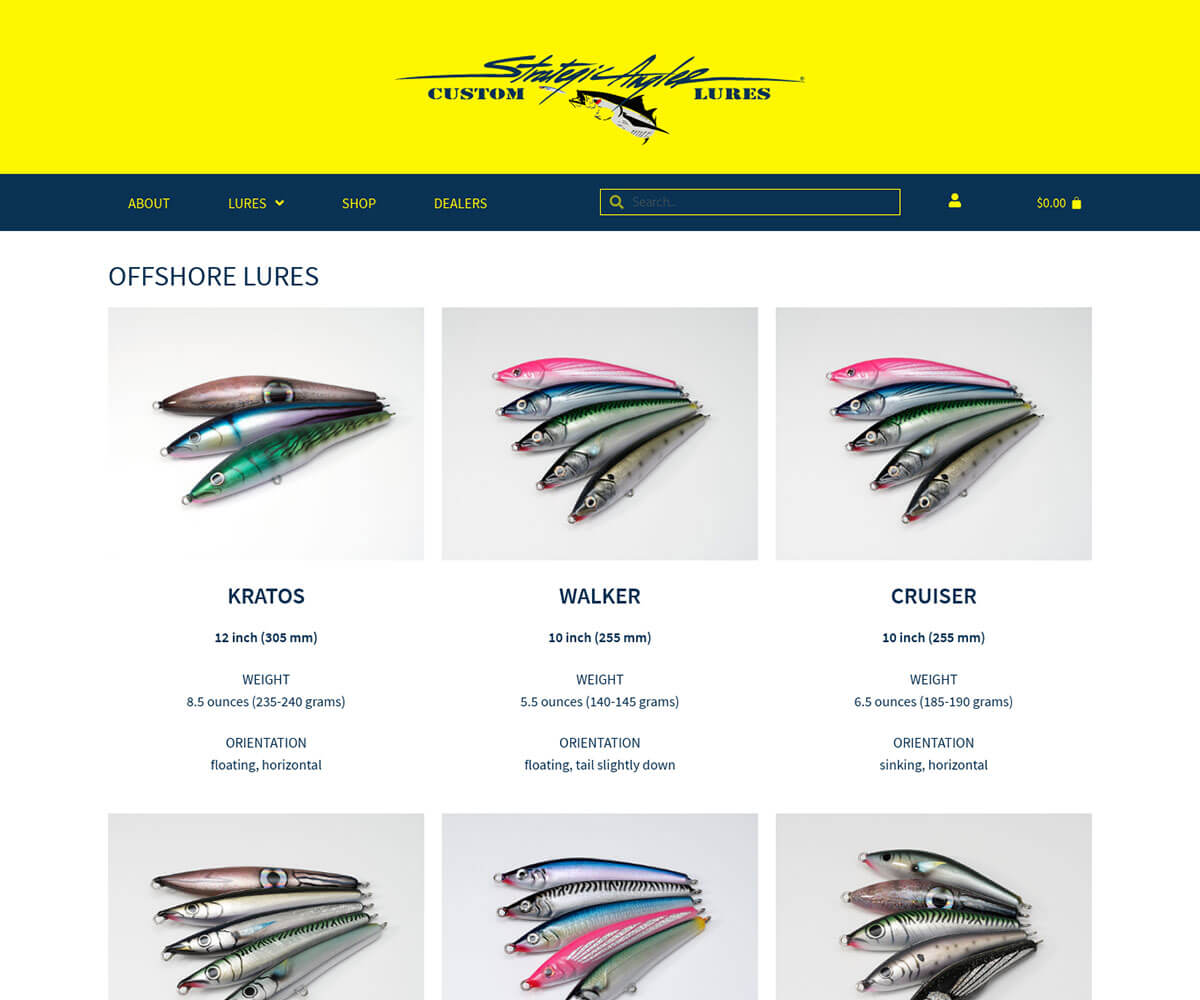
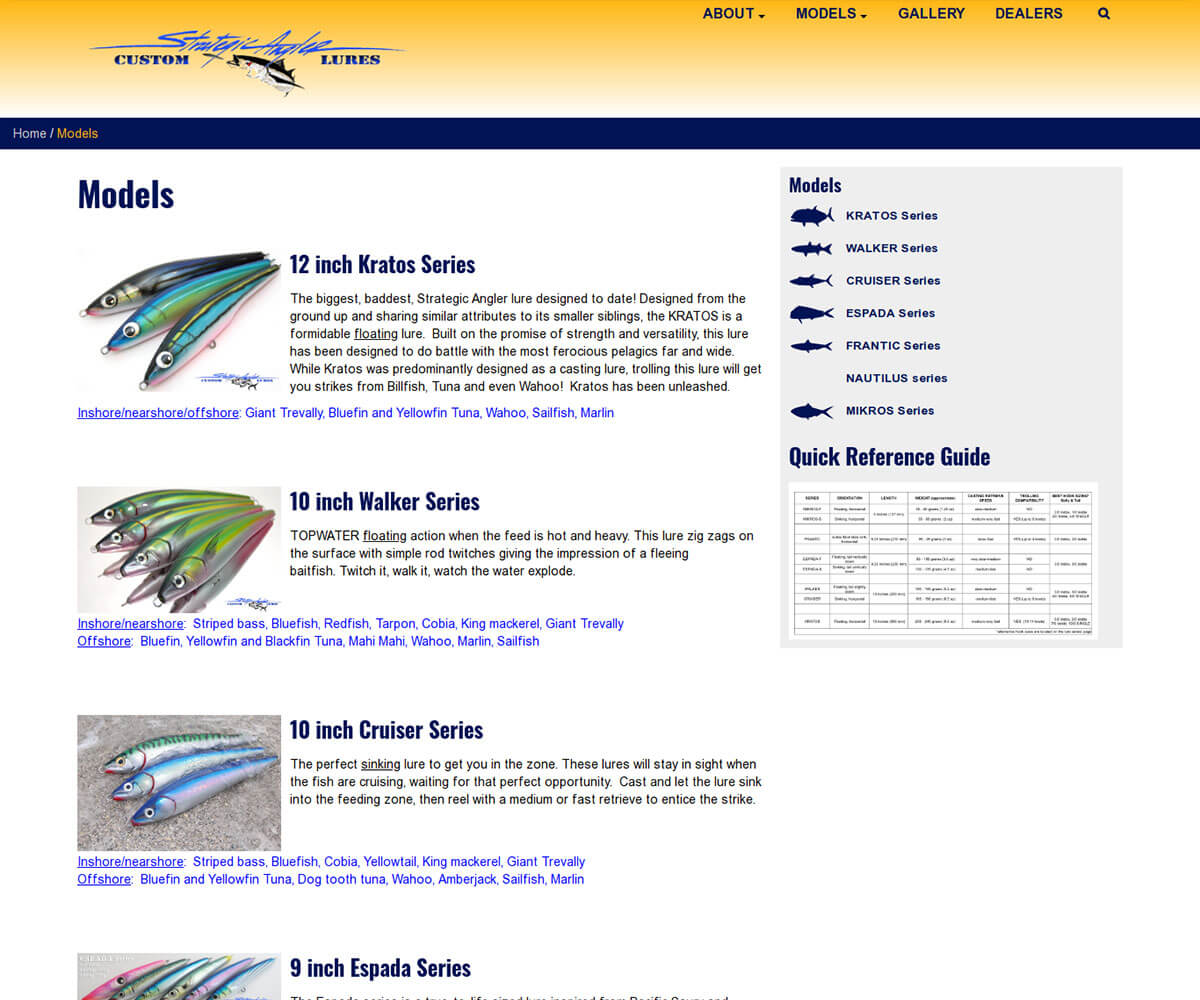
As the site came together ‘behind the scenes’ in a separate test environment (which doubled as a training ground for Merv), the impact on the user experience was clear. Advocating for standardized product photos, balancing the use of whitespace throughout the site, and adjusting the information architecture created a more cohesive design with visual points of interests.


Lures Page
after redesign vs. before redesign


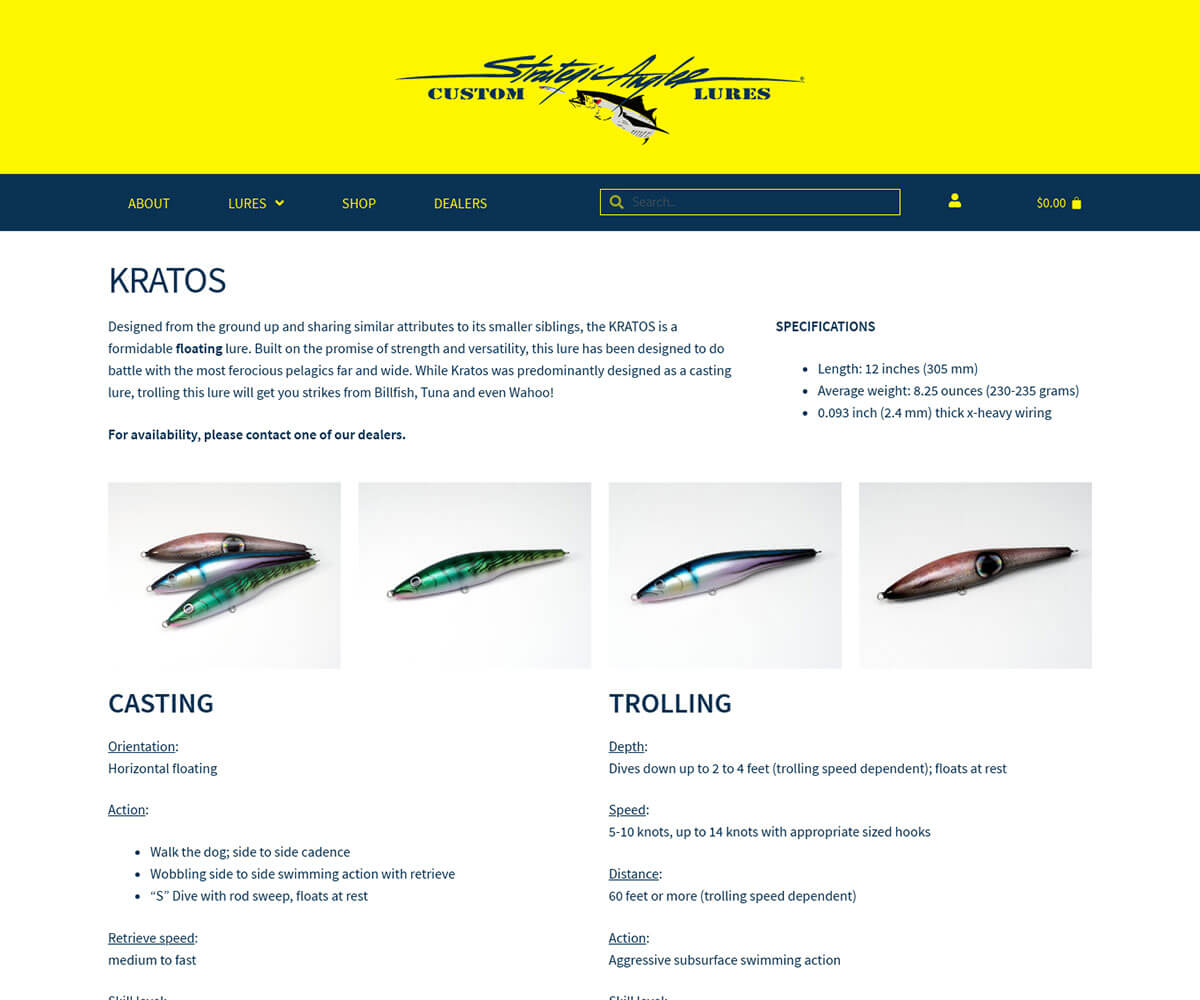
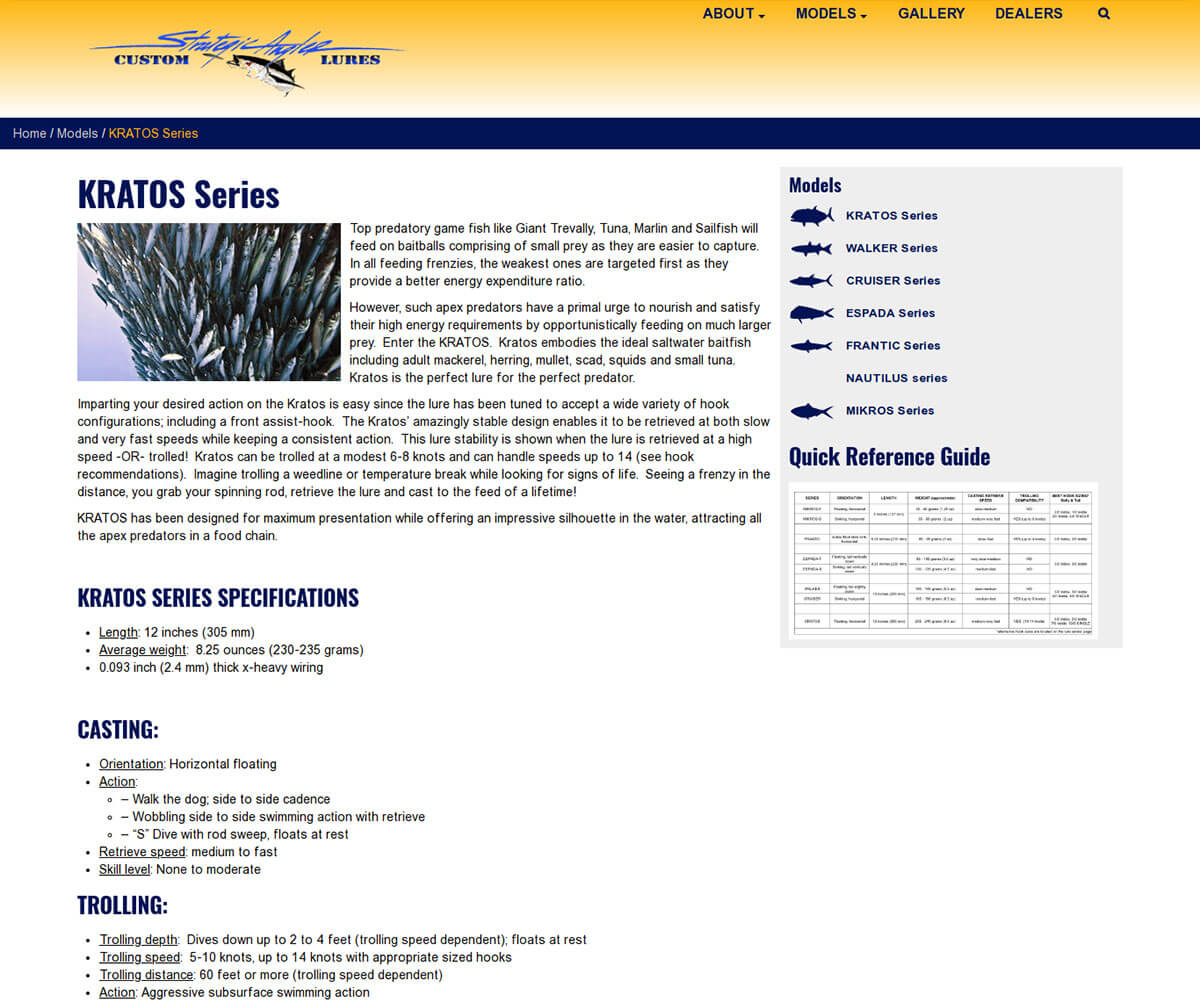
Kratos Lure Page
after redesign vs. before redesign
Once we completed testing and migrating the content from the test environment to the live site, we successfully soft launched the redesigned site to ensure customers didn’t encounter issues with the online store.
Conclusion and Next Steps
I learned the importance of dictating deadlines, even though the client may not have one, because the open ended timeline caused a loss of momentum with the project. If I had imposed a timeline with milestones then gathering assets from the client would have been easier, and I would not have felt rushed for the new product launch.
Aside from being able to sell directly to customers, the online shop improved Merv’s business by increasing ease and efficiency with inventory maintenance. Seeing this positive impact on one of his crucial processes, he is looking to add a second online store for his distributors.